Synopsisvaiheesta asiakäsikirjoitukseen
Käyttöliittymän suunnittelu
Käyttöliittymän rakenteen ja visuaalisen muodon sommittelu
Sovelluksen visuaalinen esitysmuoto esitetään ikkunoissa. Ihmisen lukutottumusten takia lukemisen lähtöpiste on ikkunan vasen ylänurkka. Käyttöliittymän kuvapinnan jako ikkunoihin tehdään kehysten tai taulukoiden avulla. Käyttäjälle jako näkyy elementtien ryhmittymisenä tietyille kuvapinnan ja ikkunan alueille. Ikkunoiden reunusten leveys ja muoto vaihtelevat, mutta kapeareunaisten ja myös ilman reunuksia ryhmitettyjen ikkunoiden käyttö näyttää käyttöliittymissä yleistyvän. (Metsämäki 2000, 79)
Käyttöliittymän suunnittelun kannalta on tärkeää ikkunan rakenneosien sijoittelu käyttöliittymän sääntöjen mukaan. Tärkeintä on noudattaa johdonmukaisesti ennalta sovittuja marginaaleja ja linjata rakennusosat riveihin ja sarakkeisiin. (Metsämäki 1996)
Tietoverkoissa esitettäviksi tarkoitetuissa projekteissa ikkunointi suunnitellaan ja toteutetaan sivupohjina, joissa tekstin ja kuvien ja ruudun vakio-osien sijainti kuvaruudulla on ennalta määritelty. HTML- sivupohjan taulukkoa käytetään silloin asettelun määrittelijänä ja mediaelementtien organisoijana. Määrittelyn tavoitteena on esitettävän aineiston rakenteen selkeyttäminen ja käyttöliittymässä tarvittavan yhdenmukaisuuden varmistaminen. Käyttöliittymän sisäinen yhdenmukaisuus edellyttää, että käytämme samoja rakenteita ja toimintoja koko käyttöliittymässä ja poikkeamia valitusta linjasta vain harkiten.
Käyttöliittymän suunnittelussa ulkoisen yhdenmukaisuuden vaatimus edellyttää, että sovelluksen rakenteet, elementtien sijoittelu ja toiminnot ovat samankaltaisia kuin yleensä kohteena olevassa sovelluksessa käytetään. Totutuille ja osittain automatisoituneille toiminnoille on vaikea antaa uusia merkityksiä. Selkeä esimerkki tästä on mm. CD- ja DVD-soittimien ja videonauhurien kuvakkeiden asemointi ja myös niiden toiminnot, jotka ovat jo vakiintuneita käytänteitä. Selainohjelmien taaksepäin ja eteenpäin - painikkeiden toiminnot ovat myös esimerkkejä vakiintuneista toimintomalleista.
Sivupohjan taulukointi häivytetään käyttäjän katseilta, jolloin asettelu näyttää vapaalta ja ilmavalta. Sivupohjia voi olla samassa sivustossa useita niiden tehtävien mukaisiksi suunniteltuina. Sivupohjia vastaava asettelu voidaan toteuttaa myös XML:n avulla, jossa elementtien paikat määritellään suhteessa toisiinsa tai sivun kulmasta laskettujen koordinaattien avulla. (Samela 2002, 201)
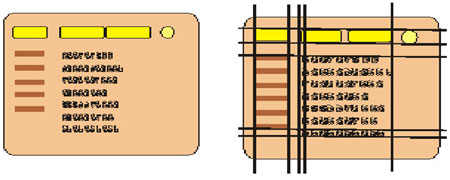
Multimediaesitysten toteuttamisessa käytettyjen sovelluskehitinten (Macromedia Director, ToolBook, Hyperstudio, Multi Maker) käyttäjä voi sovelluksen käyttöliittymää rakentaessaan myös luoda pohjasivuja vastaavat rakenteelliset kokonaisuudet. Tällöin ei ole välttämätöntä käyttää taulukkorakennetta, mutta tekstikenttien ja myös muiden mediaelenttien asemoinnissa on syytä käyttää ohjainlinjoja (grids) hyväksi. Pysty- ja vaakalinjojen muodostama ruudukko helpottaa käyttäjää hahmottamaan yksittäiset näytölle sijoitetut elementit.

Näytön jaottelussa osiin on syytä käyttää Millerin 7 +/-2 sääntöä, jolloin näytön voisi jakaa korkeintaan 5-9:ään vaaka- tai pystyosaan. Millerin sääntö pohjautuu ihmisen työmuistin kykyyn käsitellä vain 5-9 yksikköä kerrallaan, jolloin tarjotun informaation määrä pitäisi rajoittaa kapasiteetin mukaiseksi.
Käyttöliittymän toiminnalliset elementit on hyvä selkeyden vuoksi sijoitella siten, että toiminnaltaan yhtenevät yhdistellään ja toiminnaltaan eroavat erotellaan ryhminä toisistaan.
Käyttöliittymän peruselementit
Käyttöliittymän rakenteen ja visuaalisen muodon sommittelu
Painikkeet
Symboliikka
Näköharhat
Värit
Väriharmonia
Värien merkityksiä
Värien käytöstä tehtyjä suosituksia
Oppimateriaalin sisällysluettelo



Oppimisaihio on toteutettu eOsaajan taidot —projektille. Tekijät: sisältö FL Martti Piipari Tampereen yliopisto, tekninen toteutus Essi Ylönen ja Mirlinda Kosova-Alija HAMK eLearning Centre 2004.