Resolution and image size
Introduction
This presentation will teach you the meaning of digital Image size, resolution and also what they can be used for.
Resolution
Image resolution is number of pixels in linear inch. Most used standard measure is ppi, pixels per inch, meaning how many pixels there are in it.

Digital image is made of pixels. The smaller the resolution, the bigger the single pixel will be. On the left there is 2000% enlargement from right side image’s rice
The word pixel is abbreviation from picture element and it’s the smallest piece of digital image. Shape of the pixel is square and it also contains information about its colour and how strong the colour is. When pixels are small enough you can’t make the difference between one pixel from another. This way it looks like all the colours are changing smoothly.
Objective: To understand resolution in the digital image and all the concepts that relate to it.
![]() More
about the subject: Bittikarttagrafiikka/ Resoluutio (http://www.ratol.fi/opensource/foto6)
(in Finnish)
More
about the subject: Bittikarttagrafiikka/ Resoluutio (http://www.ratol.fi/opensource/foto6)
(in Finnish)
Image size
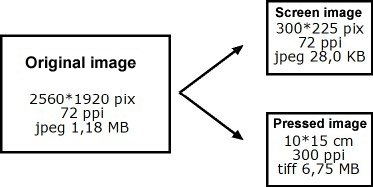
Image size or in the other words the number of pixels and resolution should be proportion to the main use of the image. Those images which are viewed from the computer’s screen use resolution 72 ppi, because monitors can’t exploit more accurate resolution. Images that are meant to be either printed or pressed will use higher resolution. In pressed products the rule of thumb usually is 300 ppi resolutions.

Monitor images are better to be shaped with the numbers of pixels, when the pressed images are much better to be shaped in centimetres. Notify the monitor image’s size in jpg package (28KB) and the size of press image, which is usually made into tiff-form (6,75MB).
Changing the image size is called interpolation. It means that image editing program will add more pixels to your image when you make it bigger, and when you make it smaller those pixels will disappear. All the different methods of the interpolation are introduced in the Image size – toolbars guidance video, with it you can change the images size and resolution.
![]() Image
size – toolbars guidance video. Windows Media Player, you can
save the file into your computer. This version uses progressive download
method which means that playback begins approximately at the same time
as downloading of the file. Duration 3:50. (in Finnish)
Image
size – toolbars guidance video. Windows Media Player, you can
save the file into your computer. This version uses progressive download
method which means that playback begins approximately at the same time
as downloading of the file. Duration 3:50. (in Finnish)
![]() Image
size – toolbars guidance video. Windows Media Player, True Streaming
version which you can't save into your computer but you can control the
playback of the video (you can jump immediately in the middle of the video).
Duration 3:50. (in Finnish)
Image
size – toolbars guidance video. Windows Media Player, True Streaming
version which you can't save into your computer but you can control the
playback of the video (you can jump immediately in the middle of the video).
Duration 3:50. (in Finnish)
![]() More
about the Interpolation from this link (http://www.ratol.fi/opensource/foto6)
(in Finnish)
More
about the Interpolation from this link (http://www.ratol.fi/opensource/foto6)
(in Finnish)
![]() More
about: Resolution and image size (http://www.ratol.fi/opensource/foto6)
(in Finnish)
More
about: Resolution and image size (http://www.ratol.fi/opensource/foto6)
(in Finnish)
Image size is usually informed in megabytes even tough megabyte might not give the right impression about images right size. Since there are other factors also effecting besides number of pixels. Those factors are layers and number of alpha channels. The form of saving affects also on the filesize.
 Assignments
Assignments
Level A
Assignment: Change resoluutio_kuva1 in Photoshop with Image Size –
tool so that images resolution will be 72 and pixels 300*225. Save it
with 50% jpeg packet.
Objective: To understand resolution and image size in digital image.
Answer
Level B
Assignment: Use interpolation to change resoluutio_kuva2 in Photoshop
with Image size-tool so that size is 600*262 pixels and resolution should
be suitable for putting into web-site. Save it also in gif-form. Open
the original image and the image that you modified in web browser and
compare the original image size to the one you made.
Objective: To understand interpolation methods and the effect of image
size into the file size.
Answer
Level C
Assignment: Modify resoluutio_kuva1 by outlining its size to 10*15cm
for the printing press. What is the filesize of TIFF-image when it's not
packed? Compare this file size to image that was made for the web (It’s
the same answer as in Level A).
Objective: To change images resolution for the printing press and understand
the difference of the filesize between printed image and web-image.
Answer



Learning Object is produced by eSkills
-project.
Content and technical realization: HAMK/eLearning Centre, 2006.