Optimoidun kuvan käyttäminen verkkosivulla
Johdanto
Tässä osiossa tutustaan html-sivun tuottamisen perusperiaateeisiin. Käytännön harjoitus tehdään Word -tekstinkäsittelyohjelmalla.
Optimoidun kuvan käyttäminen verkkosivulla
Www –sivut yleisesti koostetaan joko webeditoreilla (esim. frontpage, Dreamweaver) tai tekstinkäsittelyohjelmalla html –koodina. Yksinkertaisimmillaan web -sivun voi tallentaa esim. Word –tekstikäsittelyohjelmasta.

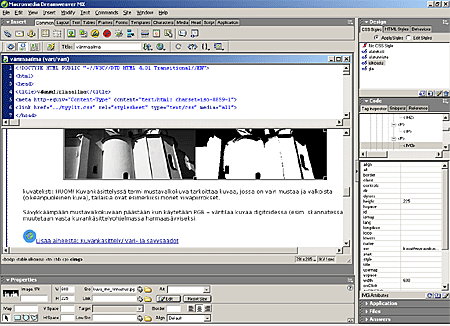
Kuvateksti: WYSIWYG (What You See Is What You Get) –webeditori tarkoittaa ohjelmaa, jossa webbisivu näkyy ohjelmassa samalla tavalla kuin webbisivulla ja kone automaattisesti tekee sivun html -koodin.
Nyrkkisääntönä hyvässä webbisuunnittelussa modeemiyhteyksille on pitää sivun kokonaiskokoa alle 100Kt (esim. valokuvat 70Kt + grafiikka 20 Kt + teksti yms.).
Mitä nopeammin sivut latautuvat, sitä toimivammat ne ovat. Ihmiset ovat kärsimättömiä odottamaan sivujen latautumista liian kauan.
Tehtävä
Tee web -sivu mihin sisällytät tekstiä ja kaksi tällä kurssilla webbiä varten käsittelemääsi kuvaa. Jos tehtävä tuntuu liian vaikealta, niin ohjeet löydät vastaus osiosta.
Oppimateriaalien sisällysluettelo



Oppimisaihio on toteutettu eOsaajan
taidot —projektille.
Tekijä: Matti Kokkonen