"Frame by Frame" ja "Motion Tweening" -animointi
Joulukuusi
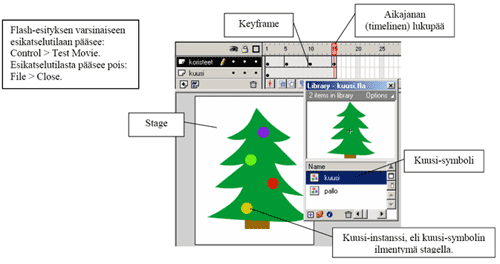
“Frame by Frame”-animoinnissa animaation muutokset määritellään jokaiseen keyframeen erikseen. Seuraavaksi tehdään joulukuusi, jonka koristepallojen värit muuttuvat keyframeittain.
Katso malli osoitteesta: http://staff.myllymaki.hamk.fi/~tsaksa/flash/mallit/joulukuusi.htm
- Piirrä kuusi ja tee siitä symboli: valitse kuusi, paina F8-näppäintä ja anna symbolille nimeksi ’kuusi’.
- Ota symbolikirjasto näkyviin (Window > Library) ja tarkista, että sinne on ilmestynyt kuusi-symboli.
- Tee uusi Layer ja anna sen nimeksi ’koristeet’.
- Piirrä koristeet-layerille pallo ja tee siitä symboli ’pallo’.
- Raahaa kolme uutta palloa stagelle Koristeet-layerille.
- Nimeä Layer, missä kuusi on, kuusi-layeriksi ja lisää sille ”harmaita”-frameja 15:n frameen asti (näin kuusi näkyy aina frameen 15 asti): Maalaa aikajanalta framet 2-15 ja paina F5-näppäintä.
- Muuta kaikkien pallojen värejä:
Valitse pallo-instanssi (ks. sivun alla olevasta kuvasta, mikä on instanssi).
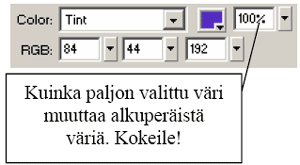
Valitse Properties-paneelin Color-alasvetovalikosta Tint.
Tee värimääritykset.
Vaihda myös muiden pallojen värit.

- Tee Koristeet-layerille Keyframe frameen 5 valitsemalla frame 5 ja painamalla F6-näppäintä.
- Muuta myös framessa 5 pallojen värejä kohdan 7 tapaan. Testaa animaatio raahaamalla punaista
lukupäätä tai ota esiin Window > Toolbars > Controller. - Tee vielä Keyframet frameihin 10 ja 15, ja muuta pallojen värit kohdan 7 tapaan.
- Tallenna työsi joulukuusi.fla -nimellä.

Rikkoutuva pallo
”Motion Tweening”-animointi
Malli: http://staff.myllymaki.hamk.fi/~tsaksa/flash/mallit/pallo.htm
- Piirrä pallo ja tee siitä ’pallo’-niminen symboli.
- Seuraavaksi tehdään neljä palaa, jotka lentävät ympäri Stagea kun pallo rikkoutuu.
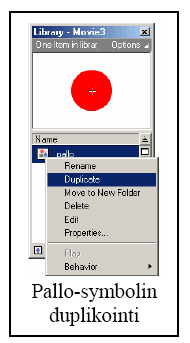
1. Ota kopio pallo-symbolista: paina hiiren oikeaa näppäintä pallosymbolin päällä Libraryssa ja valitse pikavalikosta Duplicate. Nimeä uudet symbolit: pala1, pala2, pala3 ja pala4.

2. Mene pala1-symbolin editoimistilaan (Symbolia editoidaan ”Symbolin editoimis”-tilassa, johon päästään kaksoisnäpäyttämällä symbolikirjastossa halutun symbolin nimen vasemmalla puolella olevaa ikonia).
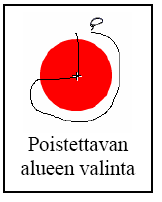
3. Poista ¾-pallosta valitsemalla alue -työkalulla ja painamalla delete.
-työkalulla ja painamalla delete.
4. Toista kohdat 2 ja 3 lopuille palloille, mutta vaihda aina kulmaa, minkä jätät poistamatta.

5. Poistu editoimistilasta painamalla vasemmassa yläkulmassa olevaa -painiketta.
-painiketta. - Animoidaan pallo tippumaan Stagen yläreunasta alas:
1. Nimeä Layer1 ’pallo’-nimiseksi.
2. Siirrä pallo-instanssi Stagen yläpuolelle harmaalle alueelle.
3. Tee keyframe frameen 20: valitse frame 20 ja paina F6.
Tarkista, että lukupää on tekemäsi keyframen kohdalla (frame 20) ja siirrä pallo stagen
alareunaan.
4. Nyt framessa 1 pallon pitäisi olla stagen yläreunassa ja framessa 20 pallon pitäisi olla
stagen alareunassa.
5. Tarkista asia raahaamalla lukupäätä.
6. Tehdään ”Motion Tweening”-animointi: Valitse keyframe mistä haluat, että liikeanimaatio
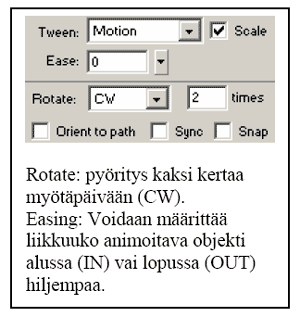
alkaa (tässä frame 1). Valitse Properties-paneelista Tween-alasvetovalikosta ’Motion’. Nyt
pallon pitäisi tippua ruudun ylhäältä alas. Kokeile raahamalla lukupäätä. - Animoidaan palat:
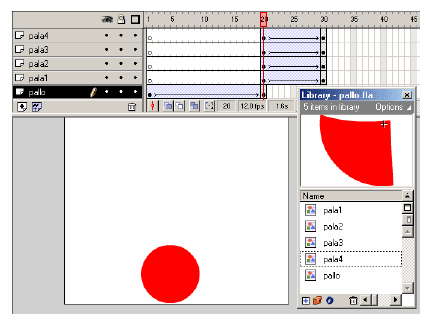
1. Tee uusi layer ja nimeä se ’pala1’-nimiseksi.
2. Tee keyframe (F6) frameen 20.
3. Raahaa pala1-symboli pallon päälle frameen 20.
4. Tee keyframe (F6) frameen 30 ja raahaa pala stagen ulkopuolelle esim. oikealle.
5. Tehdään ”Motion Tweening”-animointi: Valitse keyframe, mistä haluat, että liikeanimaatio alkaa (tässä frame 20).
Valitse Properties-paneelista Tween-alasvetovalikosta ’Motion’. Testaa raahamalla lukupäätä.
6. Toista kohdat 1-5 muiden palojen kanssa muuttaen paikkaa mihin pala lentää ja pyörimissuuntaa ja kertoja.

- Jos pallo jää näkyviin alas paikalleen, lisää sen layeriin frameen 21 ”Blank Keyframe” painamalla F7.
- Tallenna työsi pallo.fla -nimellä.




Oppimisaihio on toteutettu eOsaajan taidot -projektille.
Tekijät: Tommi Saksa, 2005, HAMK eLearning Centre.