TAULUKOT
Taulukot
Taulukoilla on kaksi funktiota www-sivuilla:
- Perinteisesti tiedon esittäminens
- Www-sivun elementtien sijoitteluun (asemointi)
Taulukon käyttäminen asemointiin
 Kannattaa ehdottomasti katsoa aiheesta tehty video!
Kannattaa ehdottomasti katsoa aiheesta tehty video!
Taulukot koostetaan sarakkeista ja riveistä, jotka muodostavat solut. Soluihin voidaan tuoda kaikkia peruselementtejä kuten esimerkiksi kuvia, tekstiä ja flash-esityksiä.
Ennen kuin taulukkoa aletaan tehdä Dreamweaverissä, on hyvä hahmotella sivun rakenne paperilla.
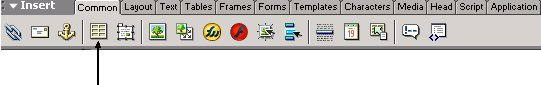
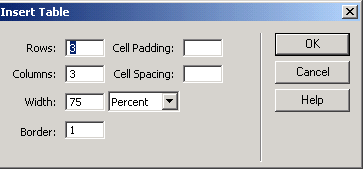
Dreamweaverissa taulukko tehdään Insert-paletista valitun Table-painikkeen avulla (kuva 14). Taulukolle täytyy määritellä vaakarivien (rows) ja pystyrivien (columns) määrä (kuva 15). Taulukoita voi tehdä muiden taulukoiden sisään, mutta se ei ole suositeltavaa. Cell Padding ja Cell Spacing arvot kannattaa laittaa arvoksi 0 eli solujen etäisyys toisistaan ja solun sisällön etäisyys solun reunasta. Cell Padding merkitys tulee esille, kun ”pilkottuja kuvia” tuodaan taulukkoon. Width arvoksi voidaan antaa %- tai kiinteä arvo. Border on usein 0.
Taulukon leveyden määrittelyssä kannattaa ottaa huomioon mihin tarkoitukseen taulukkoa käytetään. Kirjoitushetkellä noin 90% maailman näytöistä ovat leveydeltään 800 tai 1024 pikseliä. Aivan noin leveää taulukkoa ei voi tehdä, koska esim. selaimen marginaalit vievät oman osansa. Tästä syystä taulukon maksimileveytenä voidaan pitää suurinpiirtein 750 pikseliä.

Kuva 14. Table-symbolin avulla voi tehdä taulukoita.

Kuva 15. Taulukon solujen määrittely.
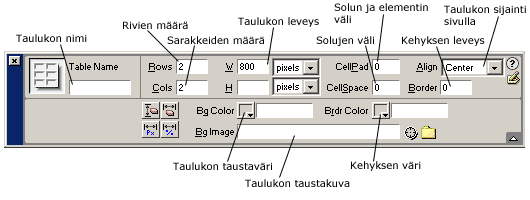
Taulukon ominaisuuksia voi muuttaa myös jälkikäteen (kuva 16). Kun ominaisuuksia muutetaan tai tarkistetaan, täytyy muistaa valita koko taulukko. Taulukon valinta tapahtuu siten, että kursori on hieman taulukon reunan päällä ja ulkopuolella jolloin kursori muuttuu ristiksi, jossa on nuolenkärjet. Rivi tai solu saadaan näkyville, kun kursori on muuttunut nuoleksi tai nuoleksi, jossa on kaksi poikkiviivaa.

Kuva 16. Taulukon Properties-paletti.
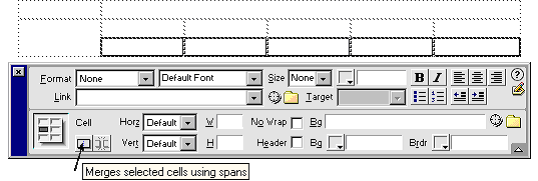
Soluja voi yhdistellä, jos sivun ulkoasu sitä vaatii. Jos sivu on suunniteltu hyvin, on yhdisteleminen helppoa. Kuvassa 17 on jo esimerkin vuoksi yhdistetty vasemmasta pystyrivistä kaksi alimmaista solua ja ylimmästä vaakarivistä viisi viimeistä solua. Solut, jotka halutaan yhdistää, maalataan ja painetaan Properties-paletista vasemmassa alakulmassa olevaa Merges selected cells using spans -painiketta (kuva 17).

Kuva 17. Solujen yhdistäminen.
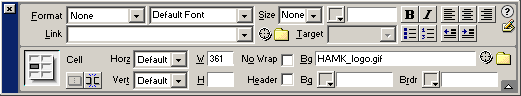
Taulukon soluille voidaan määritellä taustakuva tai -väri.

Kuva 18. Taustakuvan määritys.



Oppimisaihio on toteutettu eOsaajan
taidot –projektille.
Tekijät: Mirva Hosion 9.3.2004 materiaalista muokannut Tommi Saksa 8.11.2004,
tekninen toteutus Mirlinda Kosova-Alija, HAMK eLearning Centre.