TASOT JA BEHAVIORIT
Tasot ja behaviorit
Dreamweaverilla voi tehdä tasoja eli layereitä (Layers). Layerit eivät kuitenkaan näy kaikilla selaimilla samalla tavalla, joten niiden käyttöä kannattaa harkita. Jos käytät layereitä, testaa niiden toimivuus huolellisesti eri selaimilla.
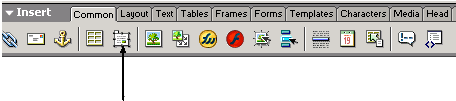
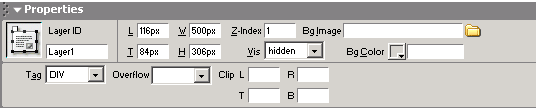
Sivuille lisätään aluksi muutamia sanoja tai kuvia, joita käytetään linkkeinä/painikkeina. Tarkoituksena on, että sanaa tai kuvaa klikattaessa aukeaa määriteltyyn tasoon haluttu teksti tai kuva. Tason piirtäminen tapahtuu Insert-paletista Common-lehdykästä valitun Draw Layer –toiminnon avulla (kuva 28). Tason mittoja ja sijaintia voi muokata myöhemminkin, joten sen piirtäminen ja sijoittelu eivät ole kovinkaan kriittinen asia. Kun taso on piirretty, näkyy Properties-paletissa siitä paljon tietoa esim. nimi, sijainti, koko, z-indeksi ja näkyvyys (kuva 29). Layerit kannattaa aina nimetä, jotta niiden käsitteleminen olisi helpompaa.

Kuva 28. Draw Layer –toiminnon valinta

Kuva 29. Layerin Properties-paletti
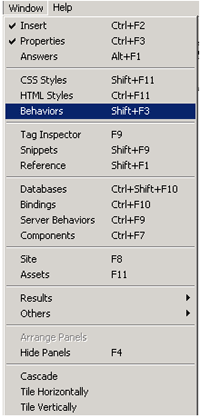
Kuva ja teksti lisätään layeriin ihan samalla tavalla kuin muuallekin www-sivuille. Layerin Properties-paletista kannattaa määrittää Vis kohtaan hidden, jotta layer ei näy sivun avautuessa vaan vasta linkkiä painaessa. Behaviorit eli ohjelman hienot javaskriptit lisätään sivulle Behaviors-paletin kautta. Behaviors-paletin saa auki valikkorivistä Windows – Behaviors (kuva 30).

Kuva 30. Behaviors-paletin avaus
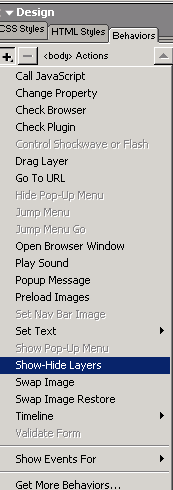
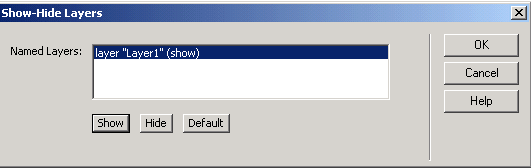
Teksti tai kuva, johon halutaan tehdä jokin toiminto, täytyy aktivoida. Valitaan Behaviors-paletista Plus-painikkeen alta Show-Hide Layers –toiminto (kuva 31). Idea on siis se, että klikattaessa sanaa/kuvaa, tulee vastaava layer näkyviin sisältöineen ja muut tasot piilotetaan. Seuraavaksi aukeaa Show-Hide Layers valikko, josta valitaan mikä layeri halutaan näkyväksi kun tekstiä klikataan (kuva 32).

Kuva 31. Layerien piilotus

Kuva 32. Määritetään että harjoittelu layeri näkyy
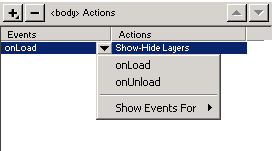
Ohjelma valitsi Events-kohtaan onMouseOver-toiminnon. Tämä tarkoittaa sitä, että layer tulee näkyviin, kun hiiren vie linkin päälle. Klikkaamalla OnMouseOver -toiminnon oikealla puolella olevaa nuolta voi toiminnon vaihtaa esimerkiksi on-MouseUp eli hiiren klikkaus (kuva 33).

Kuva 33. Eventsin muuttaminen.



Oppimisaihio on toteutettu eOsaajan
taidot –projektille.
Tekijät: sisältö Mirva Hosio 9.3.2004, tekninen toteutus Mirlinda Kosova-Alija,
HAMK eLearning Centre.