Linkit
Linkit
WWW-sivujen yksi tärkeimmistä ominaisuuksista ovat linkit. Useimmat HTML-dokumentit sisältävät linkkejä toisiin Internetissä sijaitseviin dokumentteihin.
Linkki voi viitata minkälaiseen tiedostoon tahansa. Jos selain osaa näyttää tiedoston, se näkyy selainikkunassa (esim. htm, jpg, gif...). Jos selain ei osaa näyttää tiedostoa (esim. tif), se kysyy käyttäjältä, halutaanko tiedosto tallentaa käyttäjän koneelle. Riippuen koneen asetuksista, selain saattaa avata jonkin toisen ohjelman, joka osaa näyttää selaimelle tuntemattoman tiedoston (esim. pdf).
Paikallinen linkki
Paikalliset linkit ovat linkkejä paikallisiin tiedostoihin.
1. Valitse elementti, jonka haluat toimivan linkkinä (esim. teksti tai kuva).
2. Ota Properties-paletti esiin (Window > Properties).
3. Kirjoita Link-kenttään tiedoston nimi, johon linkki osoittaa (kuva 9) tai hae tiedosto resurssien hallinnan kautta napauttamalla Link-kentän vieressä olevaa kansio-ikonia.
![]()
Kuva 9. Linkin määritys.
_blank - Avaa kohteen uuteen selainikkunaan. Tämä
on helppo tehdä, mutta ei suositeltava tapa, koska uuden selain ikkunan
kokoa ei voi määrittää. Uuden selainikkunan avaaminen
kannattaa toteuttaa JavaScriptin avulla (DW:ssä behavior: Oper Browser
Window). Uusien selainikkunoiden avaaminen ei nykyään muutenkaan
ole suositeltavaa, koska osassa päätelaitteista ei uudet ikkunat
avaudu ollenkaan ja käyttäjien koneilla saattaa olla käynnissä
ohjelmia, jotka estävät uusien ikkunoiden avautumisen.
_top - avaa kohteen nykyisen dokumentin päälle korvaten
kaikki kehykset.
Ulkoinen linkki
Ulkoiset linkit osoittavat toisilla Internet-palvelimilla oleviin dokumentteihin (esim. http://eosaaja.hamk.fi/eosaaja/tekniset.html).
Ulkoinen linkki tehdään samaan tapaan kuin paikallinen linkki. Osoitteeseen (eli URL) täytyy muistaa aina laittaa eteen http://, jotta linkki toimisi oikein. Jotta URL tulee varmasti oikein, suositellaan, että se kopioidaan selaimen osoiteriviltä ja liitetään Link-kenttään.
Dokumentin sisäinen linkki
Dokumentin sisäisiä linkkejä kutsutaan ankkurilinkeiksi, joita voi käyttää, jos sivu on pitkä (esim. sanasto, ks. http://www.csc.fi/molbio/sanasto/html/).
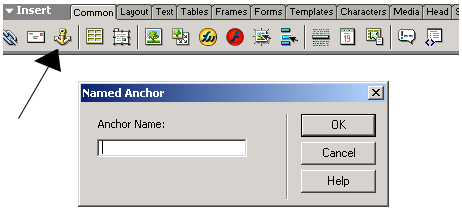
Ankkuri merkitään tekstiin yksinkertaisesti viemällä kursori haluttuun paikkaan ja Insert-paletista valitaan Insert Named Anchor (Kuva 10). Ankkureille annetaan sopiva nimi esimerkiksi kyseisen kohdan otsikko.

Kuva 10. Ankkurin teko.
Seuraavaksi tehdään linkki, josta voidaan siirtyä ankkurilla merkittyyn kohtaan.
1. Valitse linkkinä toimiva elementti (esim. teksti).
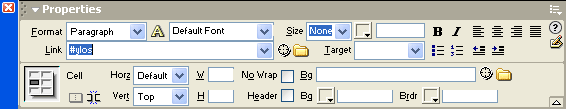
2. Kirjoita Properties-paletin Link-kenttään ensin # ja sitten ankkurin nimi (esim. #ylos).

Kuva 11. Ankkuri-linkin teko.
Paluu-linkin sivun alkuun voi toteuttaa helpoimmin lisäämällä sivun loppuun linkkisanan (esimerkiksi Sivun alkuun). Paluu-linkin ankkuri kannattaa laittaa aivan sivun alkuun.
Huom! Dreamweaverissä sivulla näkyy keltainen ankkuri-symboli, joka ei kuitenkaan näy selaimessa. Tämän ja muut vastaavat symbolit saa pois häiritsemästä valikkoriviltä kohdasta View > Visual Aids > Invisible Elements.
Sähköpostilinkki
Sähköpostilinkki tehdään, jos halutaan, että www-sivulle kirjoitetusta sähköpostiosoitteesta klikkaamalla avautuu käyttäjän sähköpostiohjelma ja kyseinen osoite ilmestyy vastaanottaja-kenttään. Sähköpostilinkkien käyttäminen ei ole suositeltavaa, koska jos käyttäjällä ei ole määritelty hänen oletussähköpostiohjelmaansa oikein, ei viesti lähde.
Sähköpostilinkki tehdään maalaamalla haluttu teksti ja sen jälkeen kirjoitetaan Properties-palettiin Link-kenttään sähköpostiosoite niin, että osoitteen edessä lukee mailto: (kuva 13).

Kuva 13. Sähköpostilinkki.



Oppimisaihio on toteutettu eOsaajan
taidot –projektille.
Tekijät: Mirva Hosion 9.3.2004 materiaalista muokannut Tommi Saksa 8.11.2004,
tekninen toteutus Mirlinda Kosova-Alija, HAMK eLearning Centre.