DreamWeaverin käyttöliittymä
Käyttöliittymä
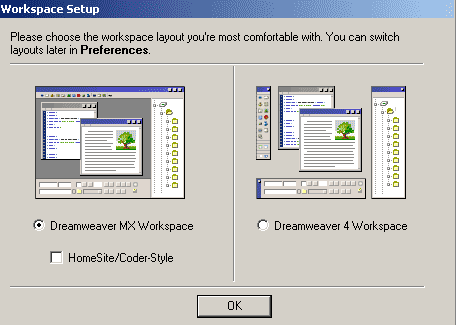
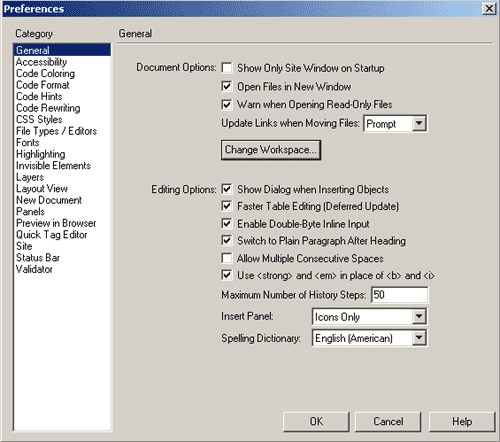
Dreamweaver MX:ää avattaessa sinun tulee valita haluatko ottaa MX- vai 4-käyttöliittymän käyttöösi (kuva 1). Samat toiminnot löytyvät kummastakin käyttöliittymästä. Käyttöliittymän voi vaihtaa myös myöhemmin valikkorivistä Edit – Preferences. Preferences-ikkunasta valitaan General-sivu auki ja sieltä Change workspace… (kuva 2).

Kuva 1. Käyttöliittymän valinta.


Kuva 2. Käyttöliittymän vaihto MX-versiossa.
Dreamweaver on monipuolinen graafinen WWW-editori (kuva 3), jossa työskentely tapahtuu tekstinkäsittelyn tapaan. Www-sivuja voi myös tehdä kirjoittaen käsin HTML-koodia. Työskenneltäessä sivut näyttävät jo Dreamweaverissä melkein samalta kuin selaimessakin, mutta varminta on aina välillä tarkastaa, miltä sivu näyttää, avaamalla se Internet-selaimeen.
Dreamweaverissä on kolme eri työskentelynäkymää. Näkymä vaihdetaan Dreamweaverissä vasemmassa yläkulmassa olevista painikkeista .
Perusnäkymä on Design-näkymä, joka on 100%:n graafinen tila ja siinä ei tarvitse tietää HTML-koodista yhtään mitään. Toinen näkymä on HTML-näkymä , jossa työskennellään HTML-koodin kanssa. Koodin osaaminen on erinomainen asia, mutta ei pakollinen. Kolmannessa näkymässä näkyy yhtä aikaa sekä Design-näkymä että HTML-koodi.
kolme työskentelynäkymää - 
perusnäkymä - 
HTML-näkymä - 
molemmat näkymät (Design-näkymä sekä HTML-koodi)
-  .
.
Perustyökalut
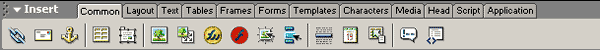
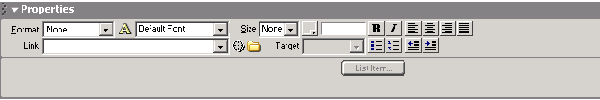
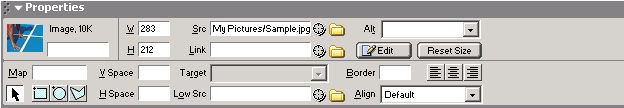
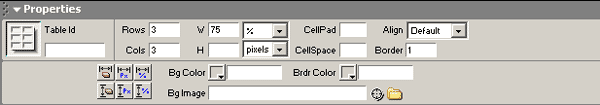
Dreamweaverin kaksi tärkeintä työkalupalettia ovat Insert- ja Properties-paletti. Jos paletit eivät ole näkyvillä, ne löytyvät valikkorivistä Window-valikon alta. Insert-paletin kautta sivuille lisätään erilaisia mediaelementtejä. Insert-paletin toiminnot löytyvät myös valikkorivin valinnoista. Properties-paletti muuttaa sisältöään aina valitun elementin mukaan (kuva 4a, b, c) ja on erittäin hyödyllinen muokatessa elementtiin kohdistuvia ominaisuuksia. Myöskin Properties-paletin toiminnot löytyvät valikkorivin valikoista.

Kuva 3. Insert-paletin Common-lehdykkä, sekä muut vaihtoehdot.

Kuva 4a. Properties-paletti liittyen tekstiin.

Kuva 4b. Properties-paletti liittyen kuvaan.

Kuva 4c. Properties-paletti liittyen taulukkoon.
Tallennus
Ennen sivun tekemisen aloittamista, sivu kannattaa heti tallentaa. Näin viittaukset muihin tiedostoihin tulevat heti oikein.
WWW-sivujen aloitus- eli ensimmäinen sivu tallennetaan aina index.htm tai index.html nimiseksi. Kun käyttäjä kirjoittaa selaimensa osoiteikkunaan esimerkiksi http://www.macromedia.com, käyttäjä näkee todellisuudessa sivun http://www.macromedia.com/index.html.
Aloitussivua lukuunottamatta nimeäminen on vapaata, kunhan tiedostopääte on htm tai html. Lisäksi tiedostonimessä ei saa olla erikoismerkkejä, ääkkösiä eikä välilyöntejä. Lisäksi on hyvä muistaa, että isoilla ja pienillä kirjaimilla on merkistystä toisin kuin Windows-ympäristössä.
Oikeaoppisia nimiä:
- tuotteet.htm
- tuotteet_autot.htm
- palaute.htm
- VideotykitJaHeittimet.html
Sivujen esikatselu
Dreamweaverillä tehtyä www-sivua voi esikatsella selaimelta painamalla näppäimistön funktionäppäintä F12.



Oppimisaihio on toteutettu eOsaajan
taidot –projektille.
Tekijät: sisältö Mirva Hosio 9.3.2004, tekninen toteutus Mirlinda Kosova-Alija,
HAMK eLearning Centre.