Elementtien lisäys
Teksti
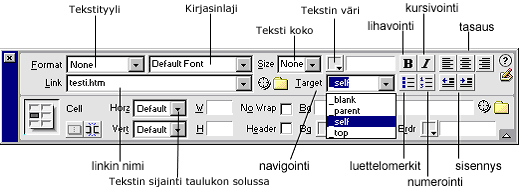
Dreamweaverissä tekstin voi kirjoittaa suoraan Design-näkymässä tai kopioida valmiin tekstin esimerkiksi Wordistä ja liittää sen Dreamweaveriin. Tekstiä voidaan muokata Properties-paletissa (kuva 6), mutta ensin teksti täytyy valita maalaamalla. Tekstien ym. muotoiluun voidaan käyttää myös niin sanottuja tyylitiedostoja (CSS = Cascading Style Sheets).

Kuva 6. Kuvan Properties-paletti.
Kuten tekstinkäsittelyssäkin, tekstiä ei saa rivittää itse. Tekstin rivinvaihdoista huolehtii selain.
Dreamweaverissä Enter-näppäimen painaminen tekee kaksi rivinvaihtoa. Tämä johtuu siitä, että Enter-näppäimen painaminen merkitsee Dreamweaverissä tekstikappaletta ( <p> ), joka erotetaan muista elementeistä rivinvaihtolla. Jos haluat yhden rivinvaihdon, paina Vaihto + Enter ( <br> ).
Kuvat
Internet-selaimet tukevat GIF, JPEG ja PNG kuvaformaatteja. GIF-formaatti soveltuu parhaiten logojen, ikonien, painikkeiden sekä tasaväristen kuvien esittämiseen. JPEG-formaatti soveltuu valokuvien tallennusmuodoksi. PNG-formaatti on suunniteltu erityisesti Internettiin, mutta selaimet kuitenkin tukevat sitä huonosti.
Lisää informaatiota www-sivulla käytettävistä kuvatiedostoista
Kuvan lisääminen sivulle
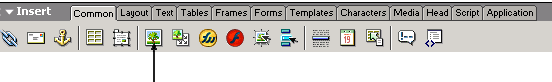
Kuvatiedostot kannattaa tallentaa esim. kuvat-kansioon. Kuva lisätään sivulle Insert-paletti > Insert Image. (kuva 7).

Kuva 7. Kuvan lisääminen Insert Image-painikkeen kautta.
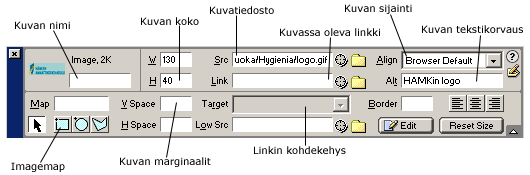
Kuvan ominaisuuksia voi muokata aktivoimalla kuva ja tekemällä muutokset Properties-paletissa (kuva 8).
Huom! Vaikka kuvan kokoa voi muuttaa Dreamweaverissä mm. kirjoittamalla Properties-palkkiin haluttu koko, tätä ei pääsääntöisesti saa käyttää. Kuva pitää olla juuri sen kokoinen pikselikooltaan, kuin se on tarkoitettu näkyväksi www-sivulle. Eli kuva pitää muuntaa sopivan kokoiseksi kuvankäsittelyohjelmassa ennen www-sivulle lisäämistä.

Kuva 8. Kuvan Properties-paletti.
Flash
Flash on vektorigrafiikkaan pohjatuva tekniikka, jolla voidaan tehdä lähinnä www-sivulle tarkoitettuja esityksiä, jotka voivat sisältää animaatiota, interaktiivisuutta, videoita, ääntä jne.
Flash-esityksen (*.swf) voi lisätä www-sivulle: Insert > Media > Flash.
Flash-esitys ei näy Dreamweaverin työskentelytilassa, koska tämä vaikeuttaisi työskentelyä ja söisi turhaan koneen tehoja.



Oppimisaihio on toteutettu eOsaajan
taidot –projektille.
Tekijät: Mirva Hosion 9.3.2004 materiaalista muokannut Tommi Saksa 8.11.2004,
tekninen toteutus Mirlinda Kosova-Alija, HAMK eLearning Centre.