The use of image that has been optimized
Introduction
This presentation will lead you to basic principles of producing a website. In practise task we will use Word word-processing program.
Use optimized image in website
Websites are usually made with some sort of web editor (for example FrontPage, Dreamweaver) or with word-processing program using pure html code. Probably the easiest way to save web-page would be for example by using Word.

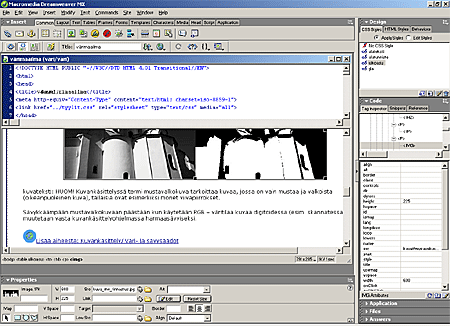
WYSIWYG (What You See Is What You Get) –web editor means program that shows the web-site as it would appear on the Internet and the program automatically produces the html code by itself.
The rule of thumb for good web-site design made for modem connections would be to keep the whole page size under 100Kb (for example images 70Kb + graphic 20 Kb + text).
The faster the web-sites are to be shown the better they are. People are too impatient to wait for the web-sites to open up all day.
 Assignment
Assignment
Make a web-site that will have text in it and also two pictures that you have made for the web in this course. If the assignment is too much you to handle then you can find the instructions from Answer point.



Oppimisaihio on toteutettu eOsaajan
taidot —projektille.
Tekijät: sisältö *****, tekninen toteutus *****.