Saving images for web
There are different saving formats for images. You can save an image with its current filename, location, and format or with a different filename, location, format, and options.
Saving for Web
Image size is very important when you save it for web. Save for web -feature is good for making JPEGs, GIFs or PNGs at 72 dpi, the standard image formats for web pages, and is good for emailing images. Commonly used formats for web images/photos are JPEG and PNG and for graphic images GIF.

Image on the left is a typical GIF-image and the one in the right a typical JPEG-image.
GIF - when you choose to save your image in GIF format, you will be able to choose how many colors (max. 256) you want to use in the image. One of the advantages of saving image in GIF-format is its small image size. You can lower the size of GIF images by reducing the number of colors in the file. GIF-format is also the way you get a transparent background to a graphic. Transparent background in images is often needed in web pages, however, this format does not support alpha channels.
When you save your image in GIF-format you are able to use Interlaced option. Interlaced option displays low-resolution versions of the image in a browser as the file downloads. Interlacing makes download time seem shorter, but it also increases file size.
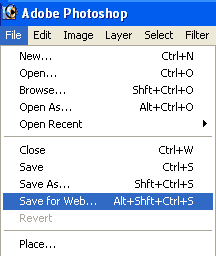
When you save an image in GIF-format using Adobe Photoshop choose File/Save for Web

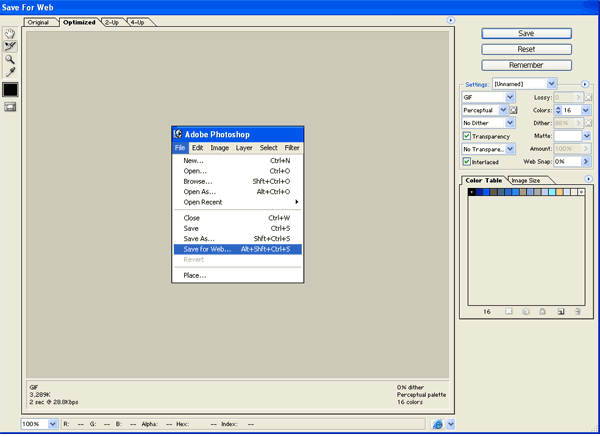
You will get this next dialog box for Save for Web:

In this dialog box you can choose for example how many colors you want to use, image format, image size, transparency, interlaced, preview image ect.
Because this format supports only 256 colors, it is most suitable for line art, text, or images like illustrations with flat areas of color, rather than photos or images with many colors or gradient fills.
JPEG – this format is commonly used when you save a photo for web pages. JPEG-format supports CMYK, RGB, and Grayscale color modes, and does not support alpha channels. Unlike GIF format, JPEG retains all color information in an RGB image but compresses file size by selectively discarding data.
To save an image for web in JPEG-format using Adobe Photoshop click File/Save for web
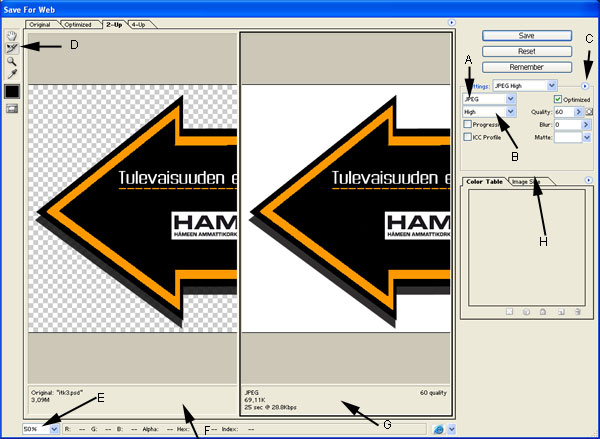
You will get this next dialog box for Save for Web:

A – File format menu
B - Quality Level menu
C - Optimize menu
D – Toolbox
E – Zoom
F – Original image
G - Optimized image
H – Image size, you can change image size by clicking Image Size –tab
PNG – this format is not yet supported by all browsers, however support is growing all the time. More information about browser support: Browsers with PNG Support. This format supports millions of colors, lossless compression, and transparency. PNG-format has three main advantages over GIF and they are:
- alpha channels (variable transparency)
- gamma correction (cross-platform control of image brightness)
- two-dimensional interlacing (a method of progressive display).
This format supports three main image types:
- truecolor
- grayscale
- palette-based ("8-bit").
There are two kinds of PNG-formats and they are PNG-8 and PNG-24. These are similar to GIF and JPEG in terms of how they are used.
To save an image for web in PNG-format by using Adobe Photoshop click File/Save for web
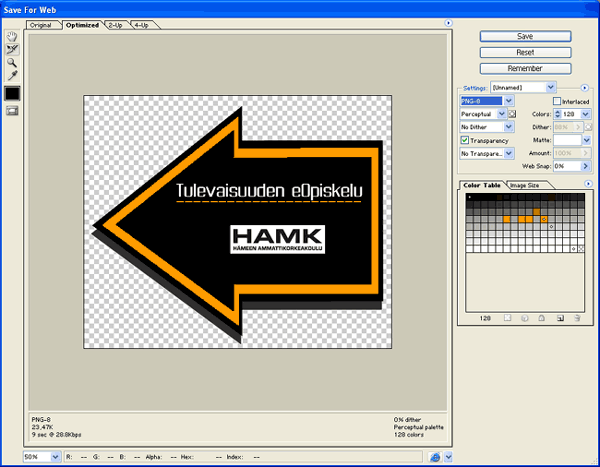
You will get this next dialog box for Save for Web:

In this dialog box you can choose for example how many colors you want to use, image format, image size, transparency, interlased, preview image ect.
Summary
When you save an image for web notice next tips:
- Choose the right/suitable format for image (GIF, JPEG or PNG).
- Pay attention on naming your image:
- when you save an image for web do not use scandinavian characters (ä, ö, ect.)
- in stead of space, dot or comma use underline character for example ver.1.3 ------> ver_1_3.
Source of information:
http://www.myjanee.com/tuts/save/saveweb.htm
http://www.libpng.org/pub/png/pngintro.html
Photoshop Help (can be found from PhotoShop 7.0 toolbar, Help/PhotoShop Help...)
 More on save for web:
More on save for web:
http://www.elated.com/tutorials/graphics/photoshop/save_for_web/
http://graphicssoft.about.com/library/tuts/sf/blsf05sfw1.htm
http://www.google.fi/search?hl=fi&q=photoshop%2Bmanual&meta=



Learning Object is produced by eSkills -project.
Content and technical realization: HAMK/eLearning Centre, 2006.